| 飲食店、店舗向けホームページ(HP)作成サービス『店プレ』 |
|
 |  |
|
|
 |
|
|
|
|
 |
 |
 TOP > 管理画面操作マニュアル TOP > 管理画面操作マニュアル |
 |
 |
 |
|
|
 |
 |
 |
|
|
 |
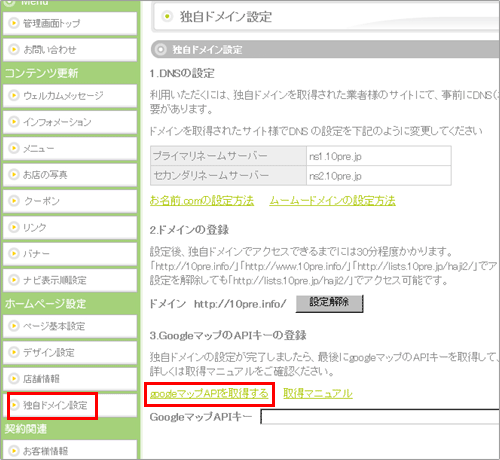
| ●googleマップAPIキーの取得方法 |
 |
 |
| 1、googleマップAPIキーの登録画面にアクセス |
 |
 |
| 「店プレ」の独自ドメイン設定画面の「googleマップAPIキーを取得する」をクリックします。なおAPIを取得する前にgoogleアカウントにログインしてください。アカウントをお持ちでない方は新規作成をお願いします。 |
 |
 |
 |
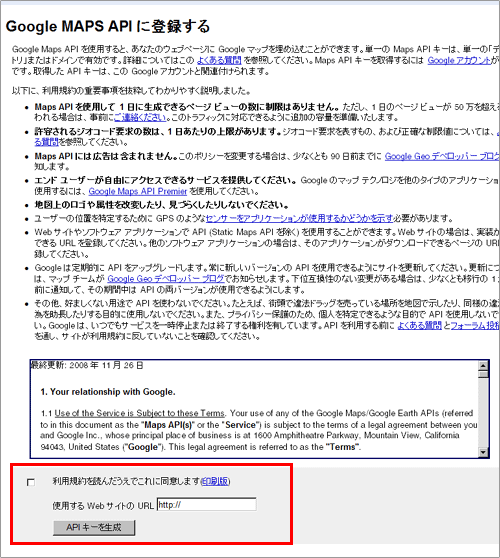
| 2、ドメインを登録する |
 |
 |
規約に同意するにチェックボックスを入れて、ドメインを入力してください。(wwwは省いて入力)
入力したら「APIキーを生成」をクリックします。 |
 |
 |
 |
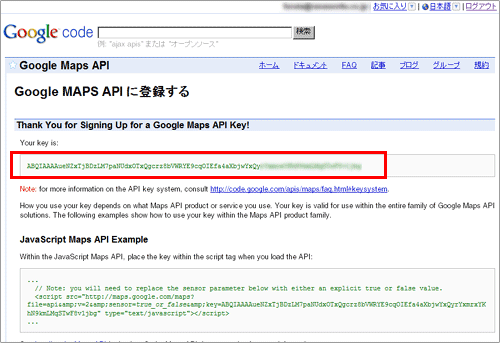
| 3、生成されたAPIキーをコピーして、「店プレ」管理画面に登録
|
 |
 |
APIキーが生成されますので、画面一番上の「Your key is;」直下の一行で表示されているAPIキーをコピーして、店プレ管理画面の「googleマップAPIキー」の入力欄にペーストして「設定」をクリックします。
以上で作業完了です。独自ドメインでもgoogleマップが表示されます。
|
 |
 |
|
|
 |
|
>> FAQ(よくある質問)
>> お問い合わせ&要望フォーム
|
 |
|
|
|
|
|